Bengular is a simple website building tool. Focused on an optimal production experience, generating a standard html css js build, without a runtime overhead. This isn't another SPA framework, rather a modern approach to multi-page website development.
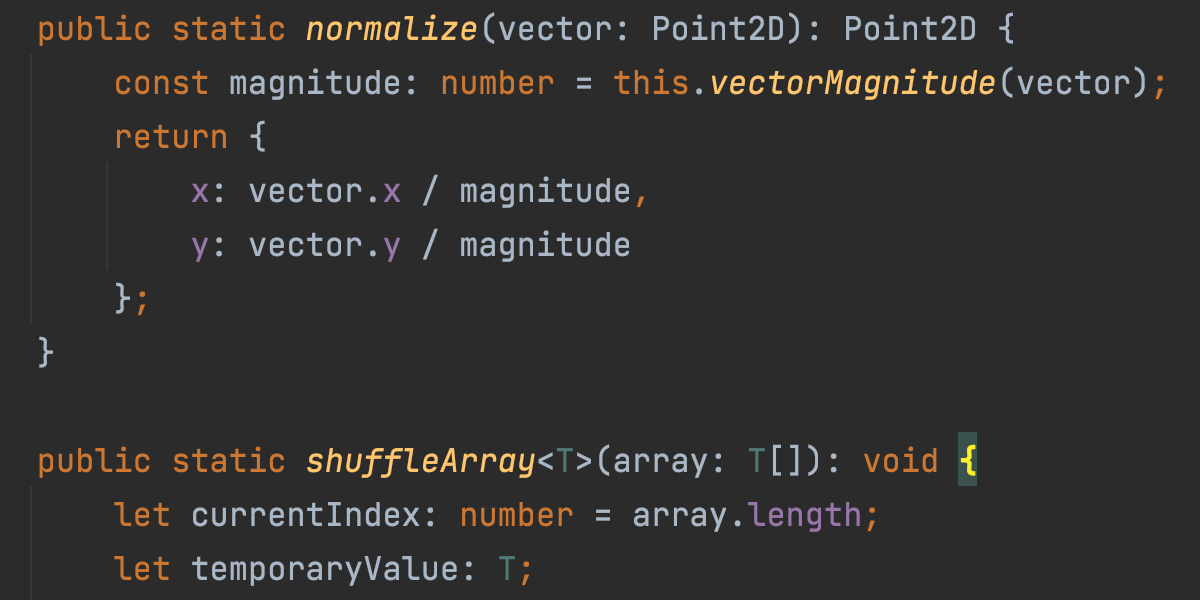
Types, linting, and autocomplete are essential in building larger websites. Every page in a Bengular project has a javascript bundle, built from the typescript in the associated folder. There is also a shared Typescript folder, that is referenced from every page, for when your pages share services and logic.

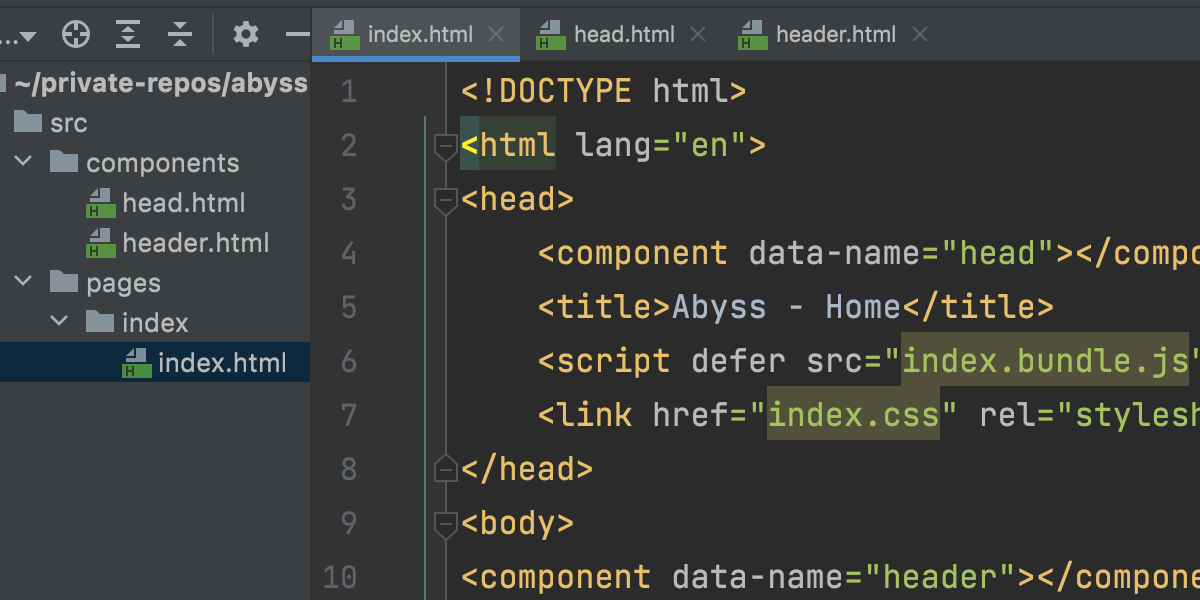
HTML only components in Bengular allow you to share code between multiple pages, useful for things like headers footers and nav bars. Components are injected into the referencing pages at build time, which means no overhead!

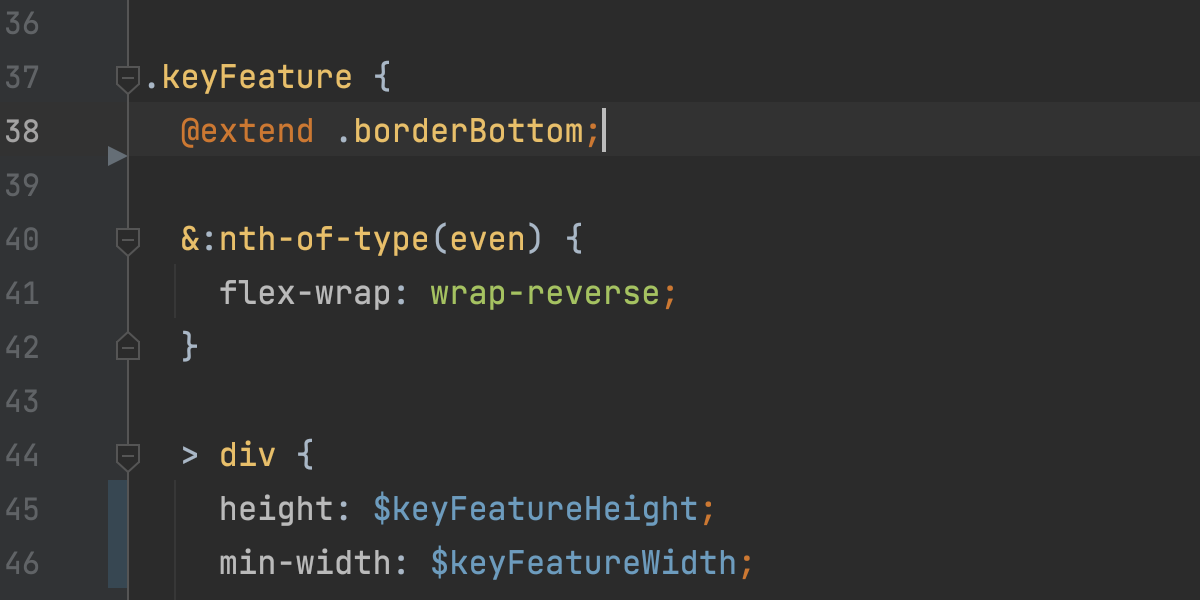
SCSS allows variables and a stronger styling syntax than regular css. Alongside each page's scss, there is a shared scss file that applies to all pages. I recommend using the shared scss file to style your shared components!

While in development, Bengular will live refresh any connected browser, when files are saved.